記事に、ファイルを添付するには、
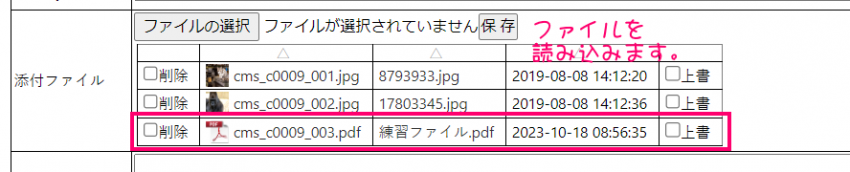
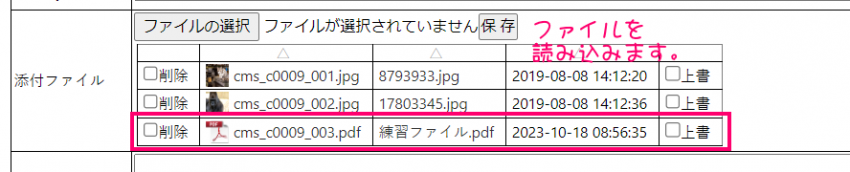
まず最初に、「添付ファイル」の領域に、リンクしたいファイルをアップロードします。

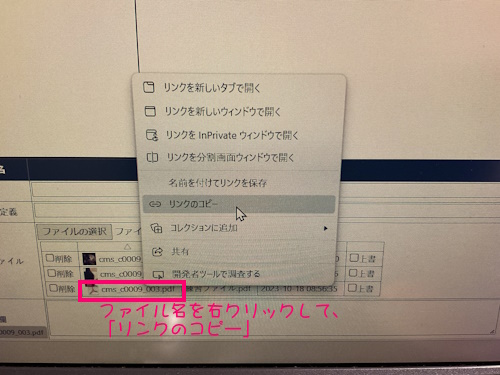
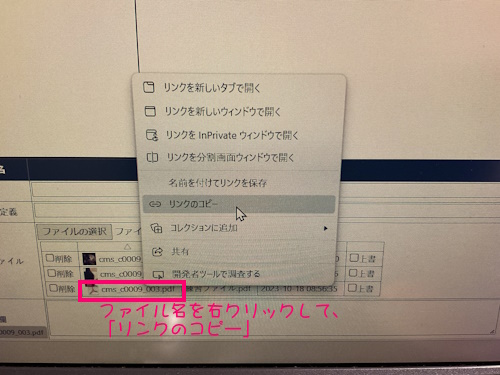
次に、そのファイルのURLを、クリップボードにコピーします。

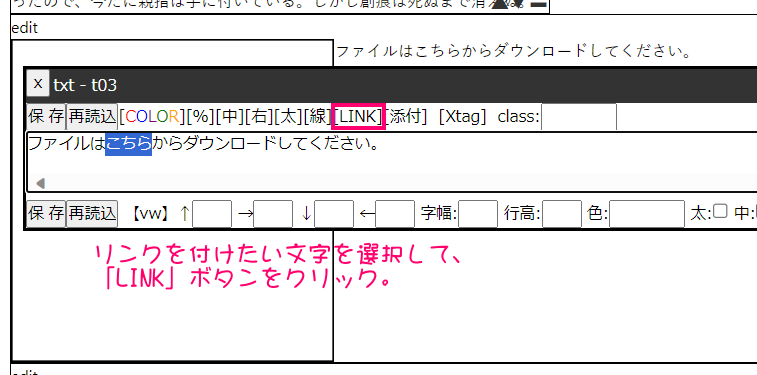
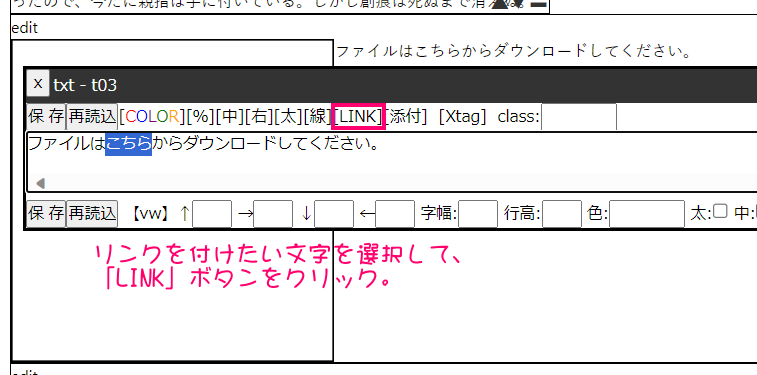
そして、例文:「ファイルはこちらからダウンロードしてください。」を入力したら、
「こちら」を選択して、「LINK」ボタンをクリックします。

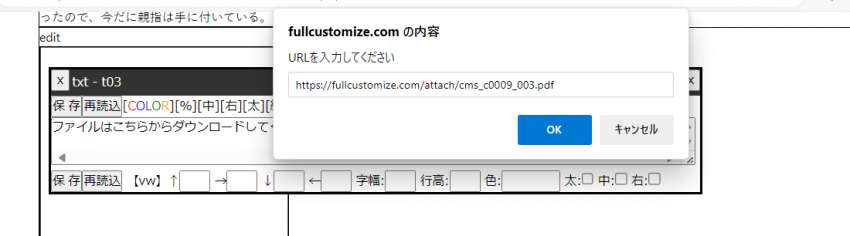
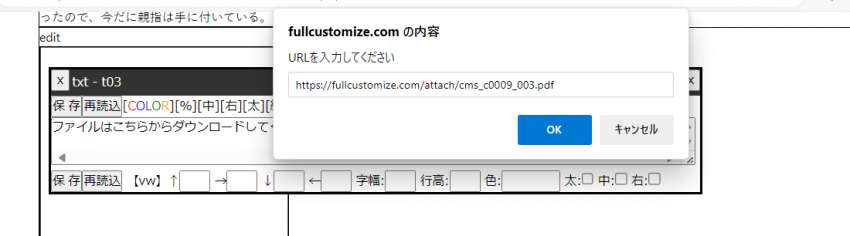
ダイアログが出てくるので、Ctrl+Vで、URLをペーストします。

最後に「保存」ボタンをクリックして完了です(^_^)/
 1
1
 0
0
まず最初に、「添付ファイル」の領域に、リンクしたいファイルをアップロードします。

次に、そのファイルのURLを、クリップボードにコピーします。

そして、例文:「ファイルはこちらからダウンロードしてください。」を入力したら、
「こちら」を選択して、「LINK」ボタンをクリックします。

ダイアログが出てくるので、Ctrl+Vで、URLをペーストします。

最後に「保存」ボタンをクリックして完了です(^_^)/
テーマ
編集用BOX
画像と文章の間に余白を入れるには、
まず、
画像の上で右クリックして、画像編集ダイアログを開きます。
次に、
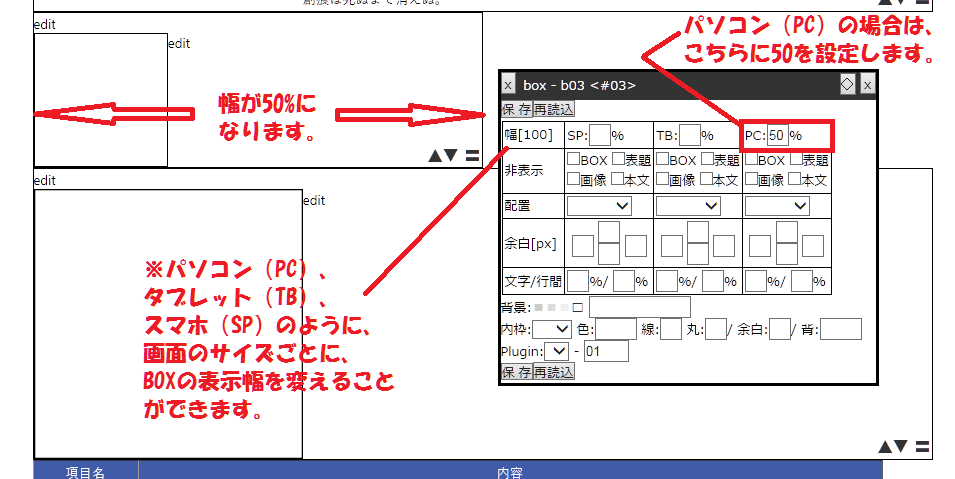
余白設定欄のPCの段、→(右)の欄に、
「30」と設定します。

 0
0
 0
0
まず、
画像の上で右クリックして、画像編集ダイアログを開きます。
次に、
余白設定欄のPCの段、→(右)の欄に、
「30」と設定します。

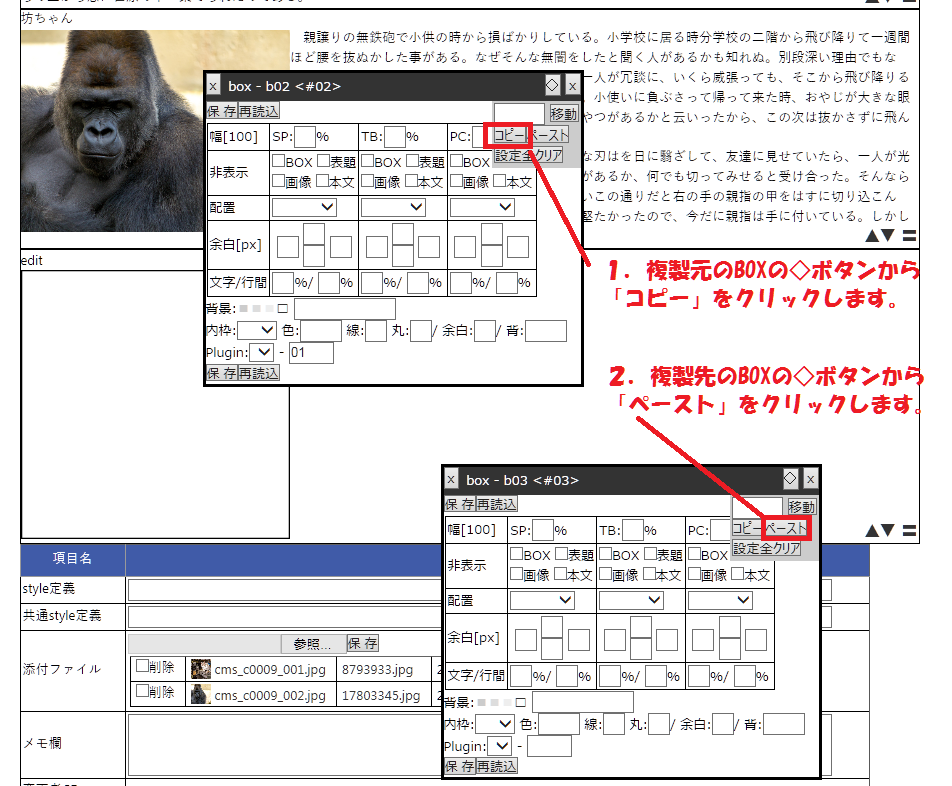
段落を複製するには、BOX単位でのコピー/ペーストを行います。
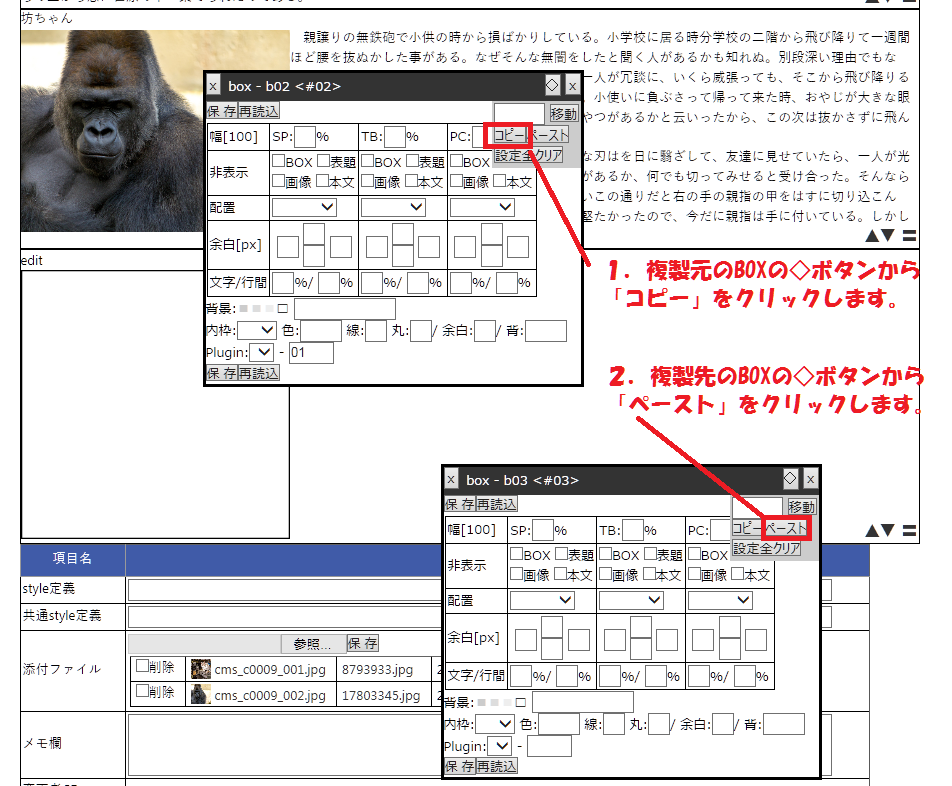
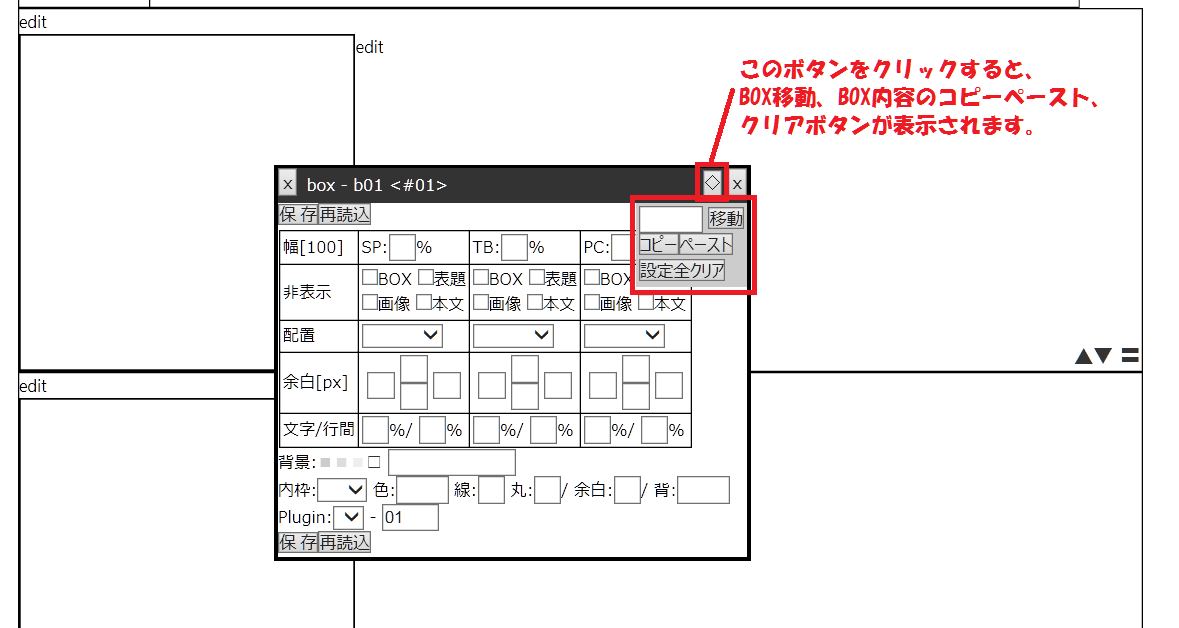
まず、複製元の編集用BOXの◇ボタンを押して、コピーボタンを押します。
次に、複製先の編集用BOXの◇ボタンを押して、ペーストボタンを押します。
すると、BOXの全ての設定が複製されます。

 0
0
 0
0
まず、複製元の編集用BOXの◇ボタンを押して、コピーボタンを押します。
次に、複製先の編集用BOXの◇ボタンを押して、ペーストボタンを押します。
すると、BOXの全ての設定が複製されます。

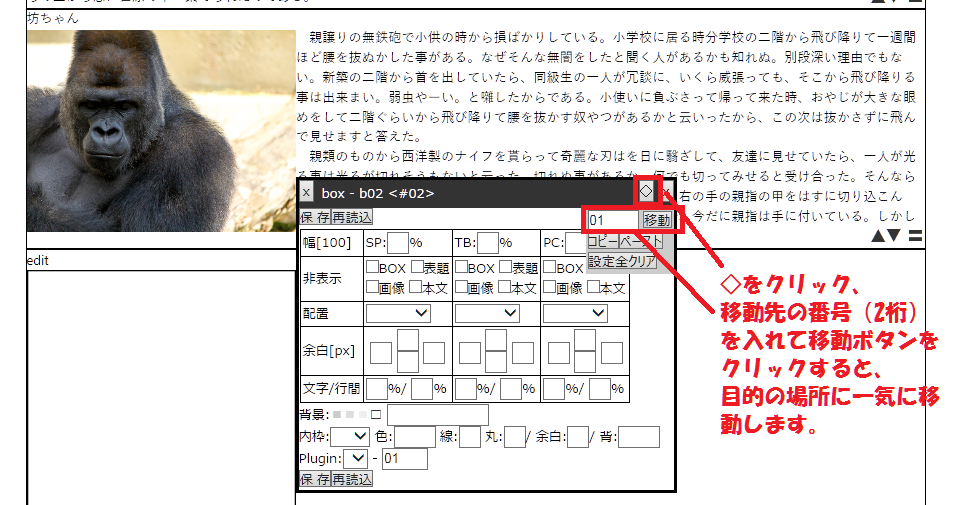
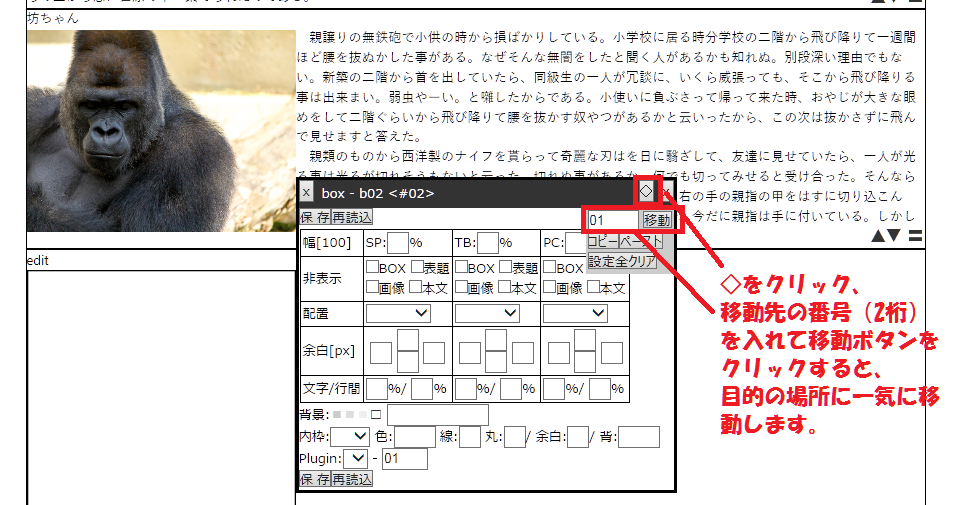
段落は、編集用BOXの単位で移動ができます。
編集用BOXの右下にあるBOX移動ボタン(▲▼)をクリックすると、
BOXが上下に移動できます。

また、
編集用BOXの上部の◇ボタンから、
BOXの番号を指定すると、
BOXを一気に移動させることができます。

 0
0
 0
0
編集用BOXの右下にあるBOX移動ボタン(▲▼)をクリックすると、
BOXが上下に移動できます。

また、
編集用BOXの上部の◇ボタンから、
BOXの番号を指定すると、
BOXを一気に移動させることができます。

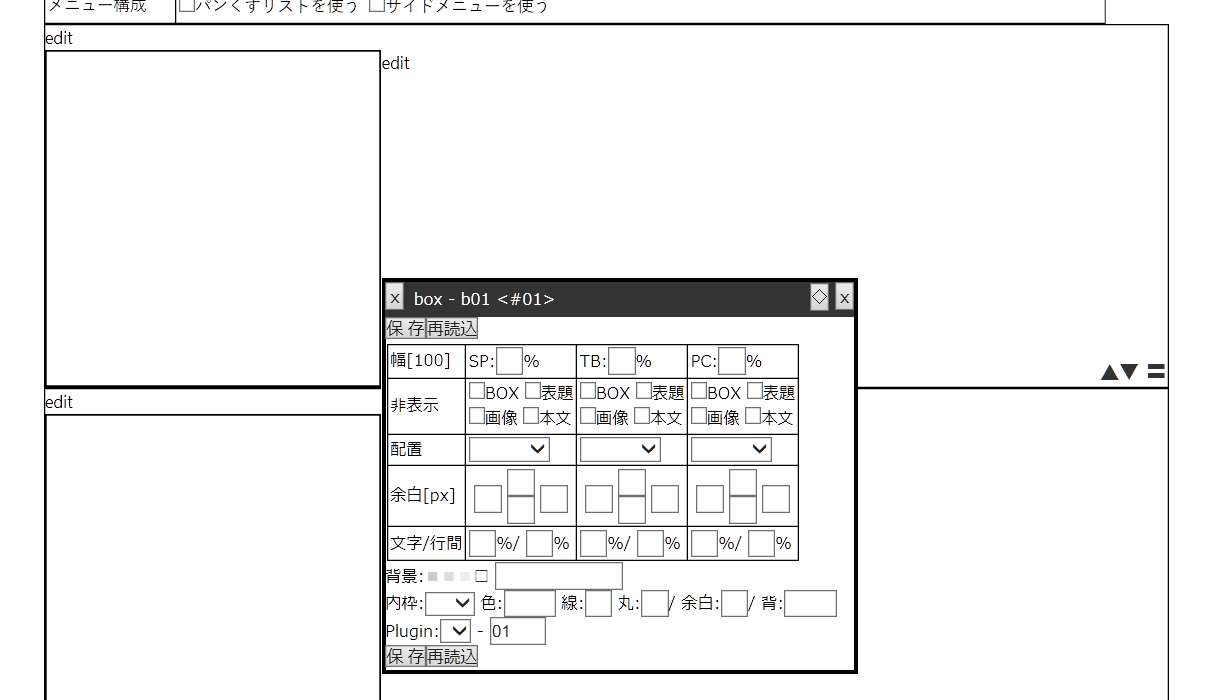
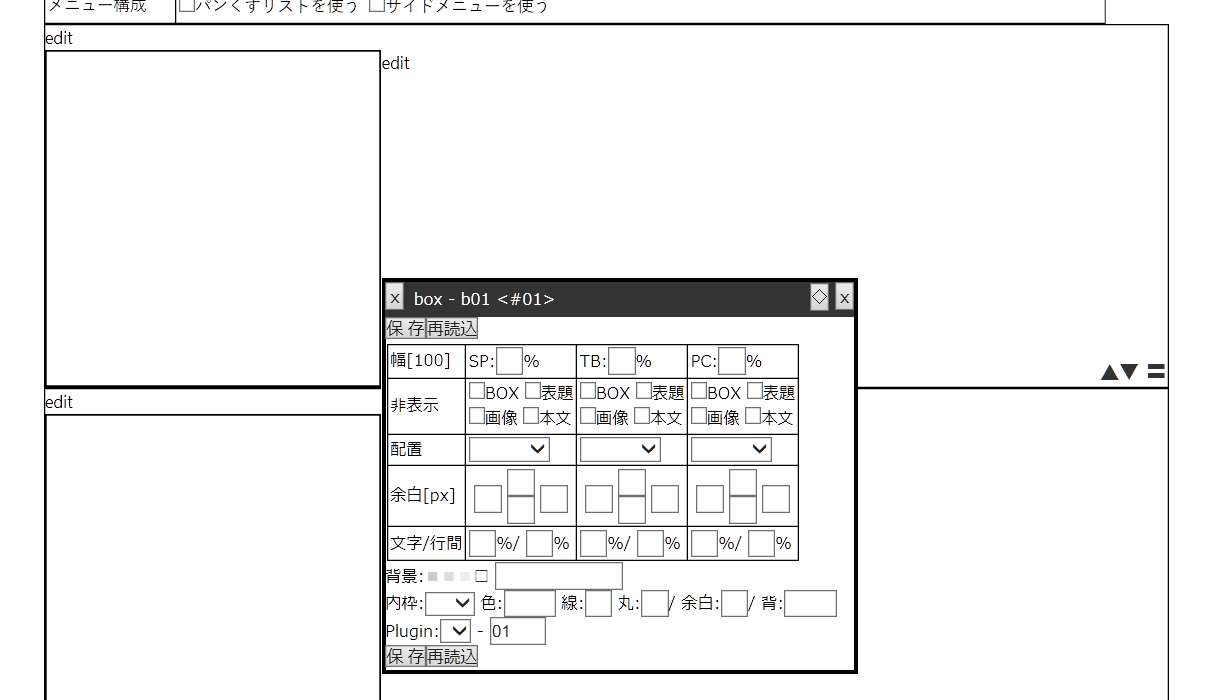
編集用ダイアログボックスを開くには、
右下の「〓」ボタンを右クリックします。

↓
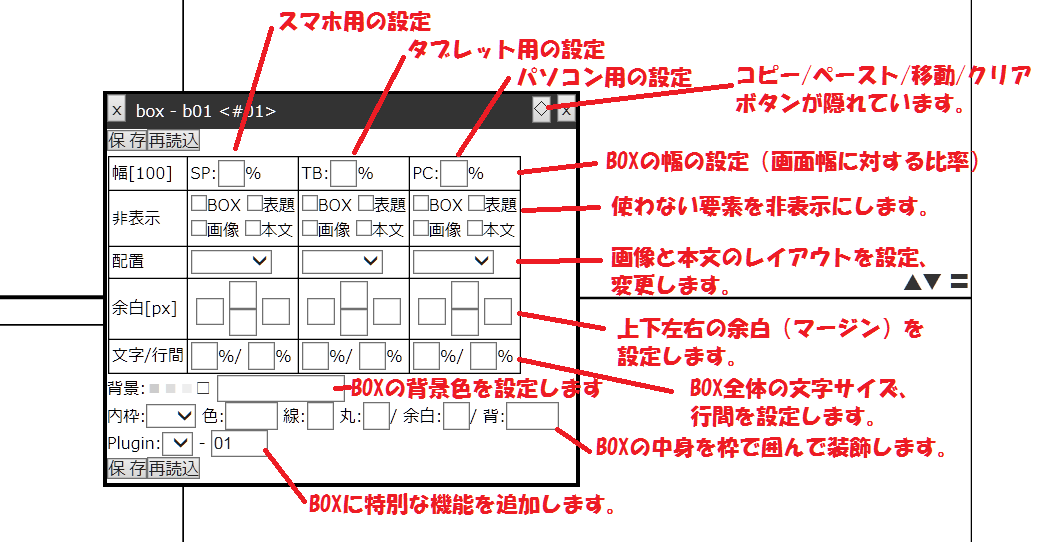
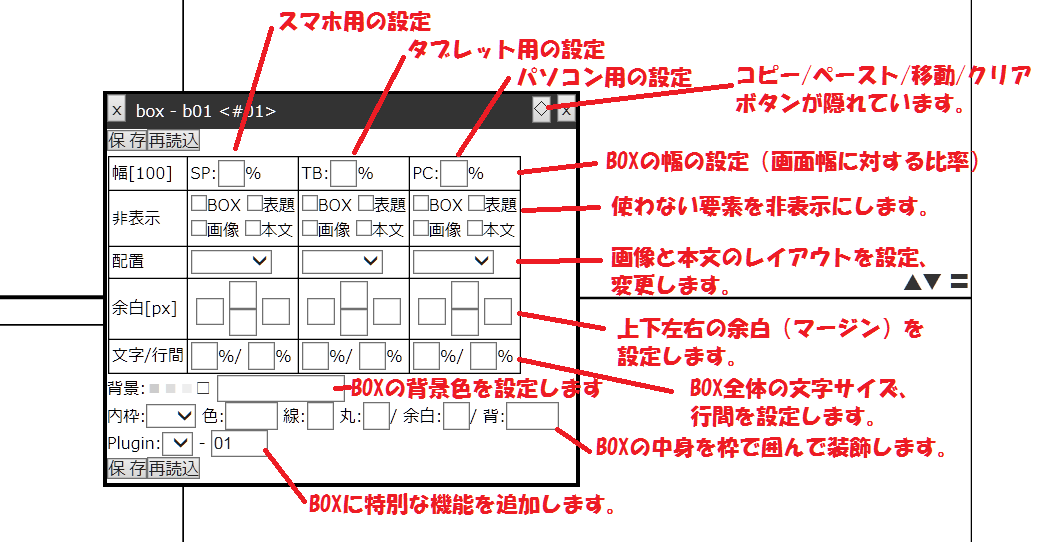
編集ダイアログボックスには、たくさんの機能があります。
まずは、概要だけを説明します。

↓
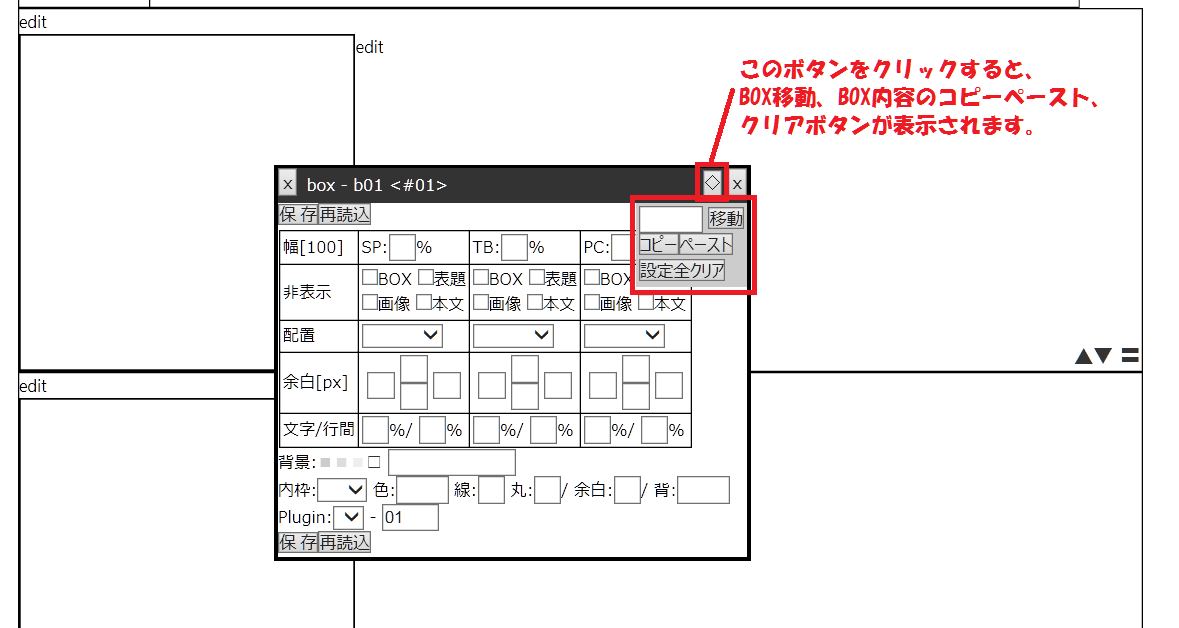
さらに、◇ボタンをクリックすると、BOXの移動、コピー/ペースト、クリアボタンが表示されます。
↓

 0
0
 0
0
右下の「〓」ボタンを右クリックします。

↓
編集ダイアログボックスには、たくさんの機能があります。
まずは、概要だけを説明します。

↓
さらに、◇ボタンをクリックすると、BOXの移動、コピー/ペースト、クリアボタンが表示されます。
↓