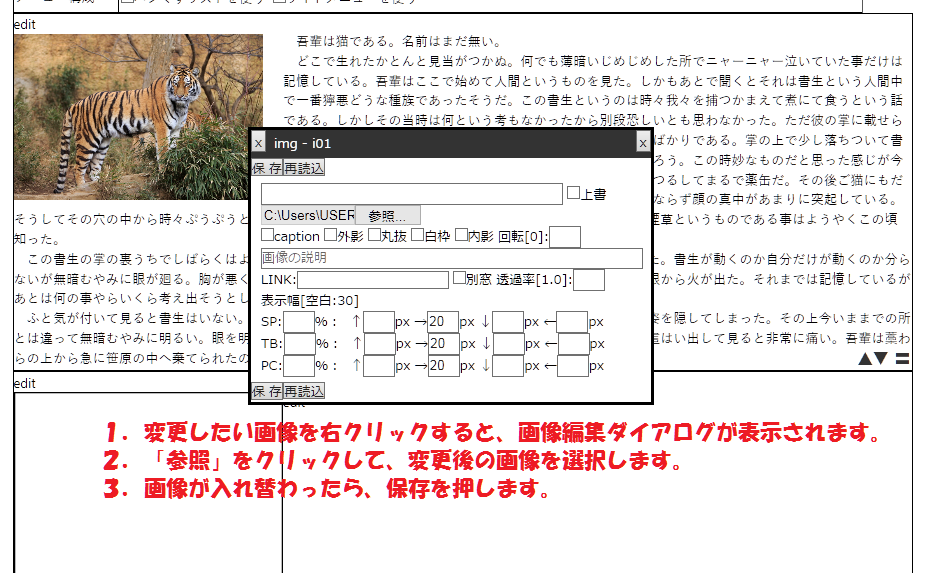
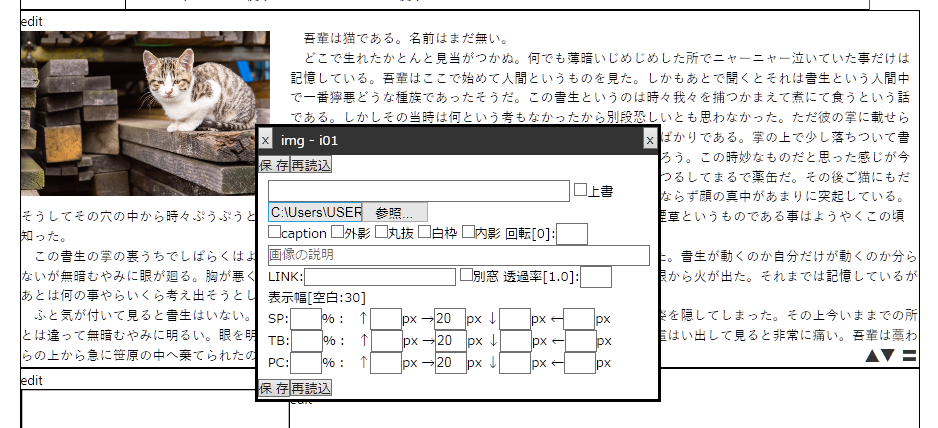
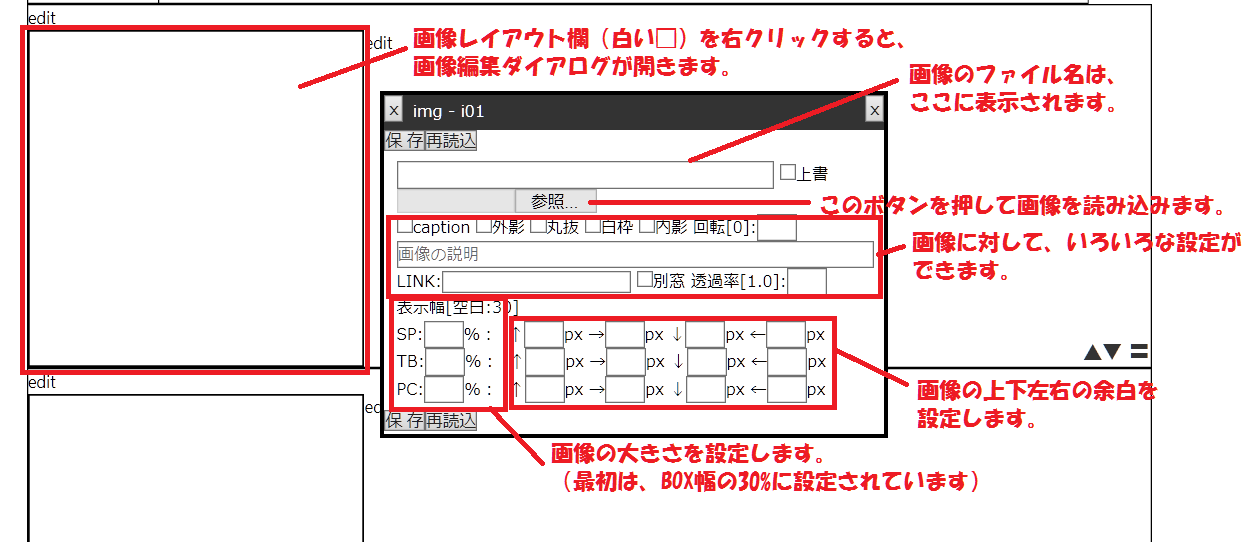
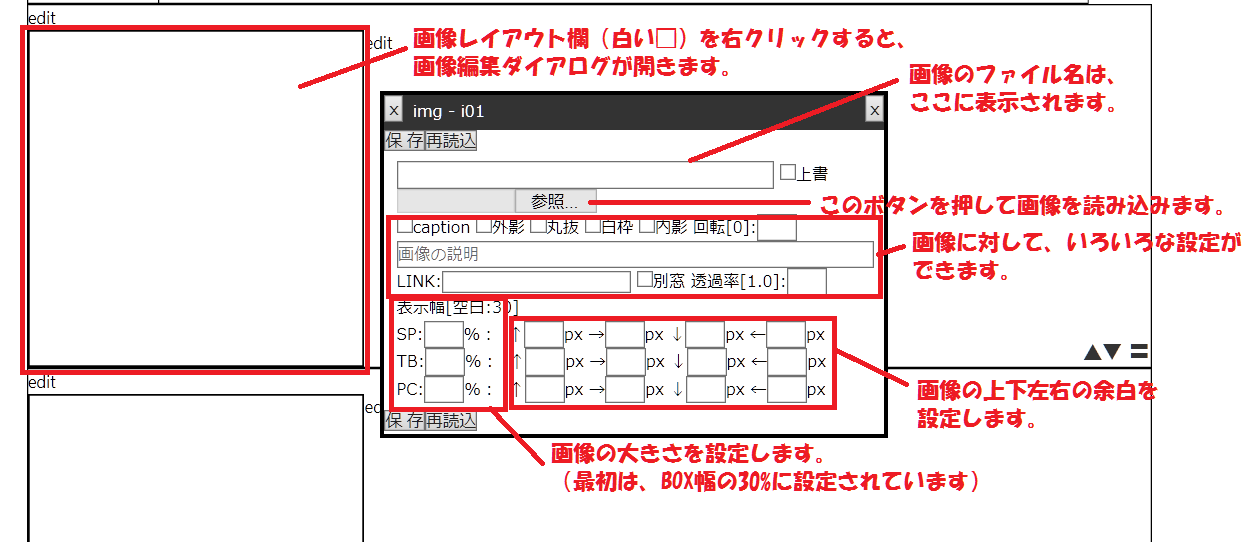
画像レイアウト欄(白い□)を右クリックすると、画像編集ダイアログが表示されます。
(タブレットの場合、長押ししてください。)

 0
0
 0
0
(タブレットの場合、長押ししてください。)

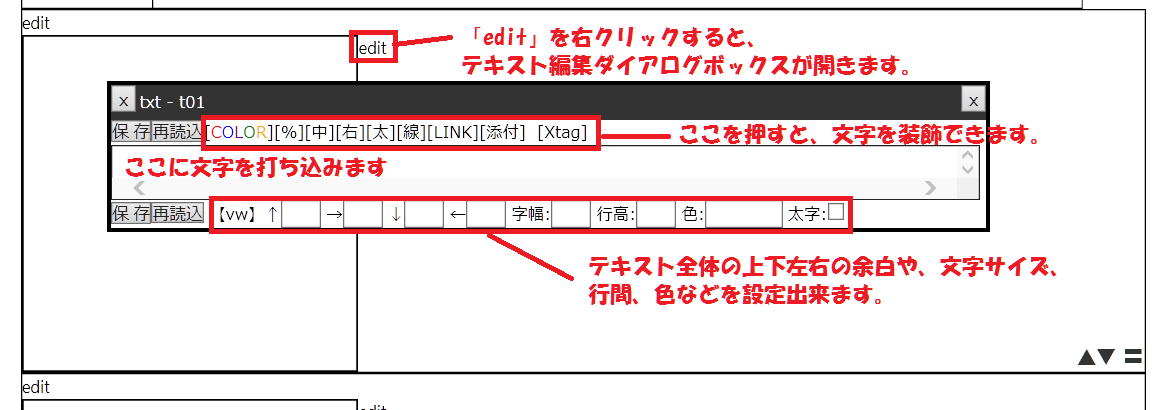
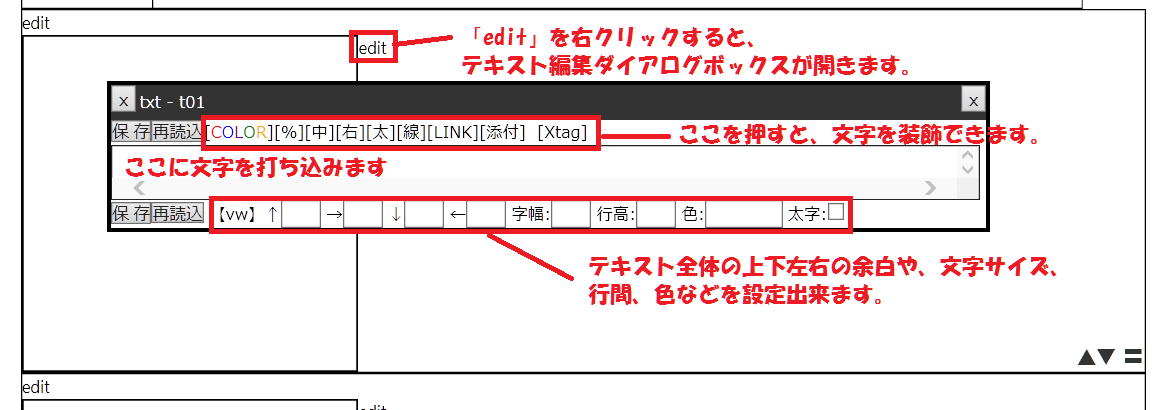
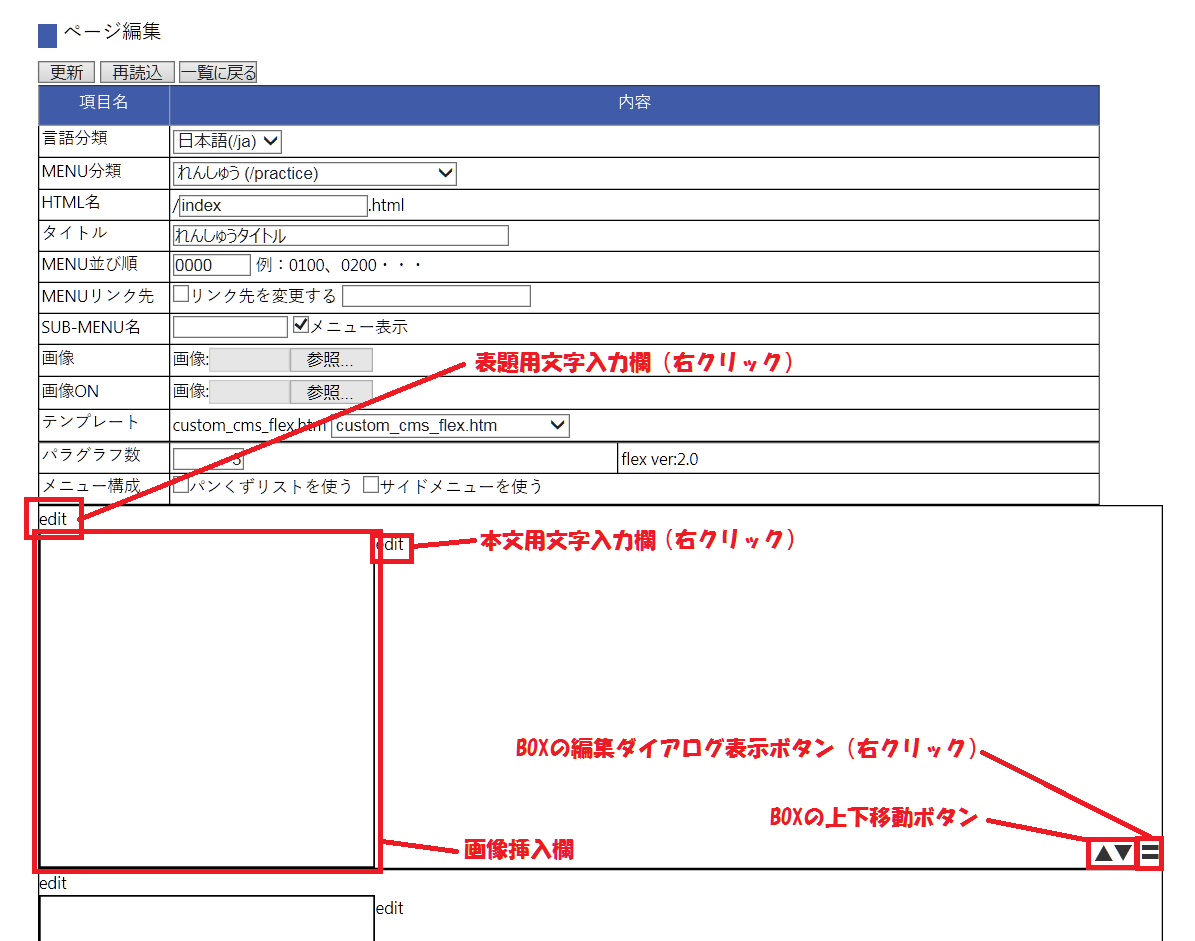
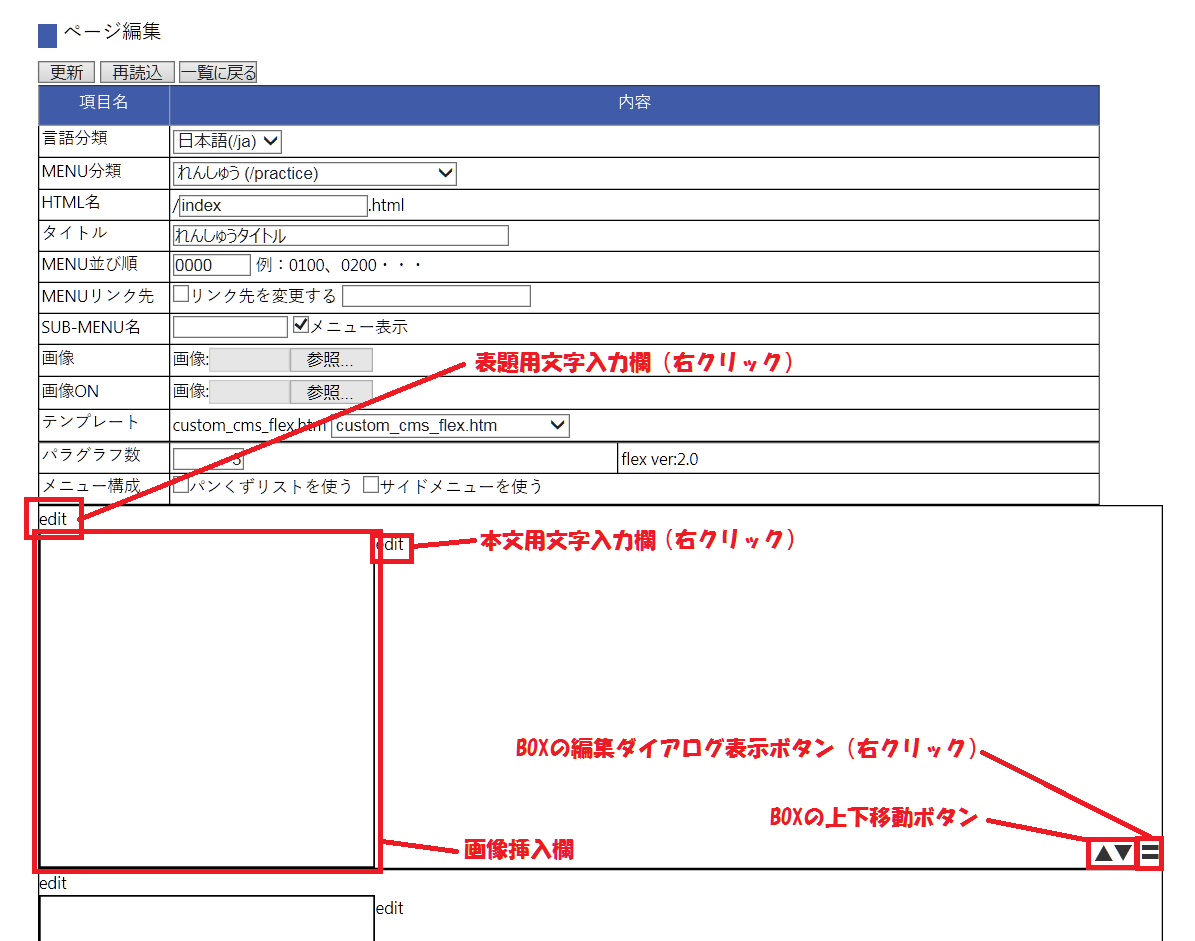
テキスト(文字)は、
「テキスト編集ダイアログボックス」から入力します。
最初に、「edit」を右クリックします。

 0
0
 0
0
「テキスト編集ダイアログボックス」から入力します。
最初に、「edit」を右クリックします。

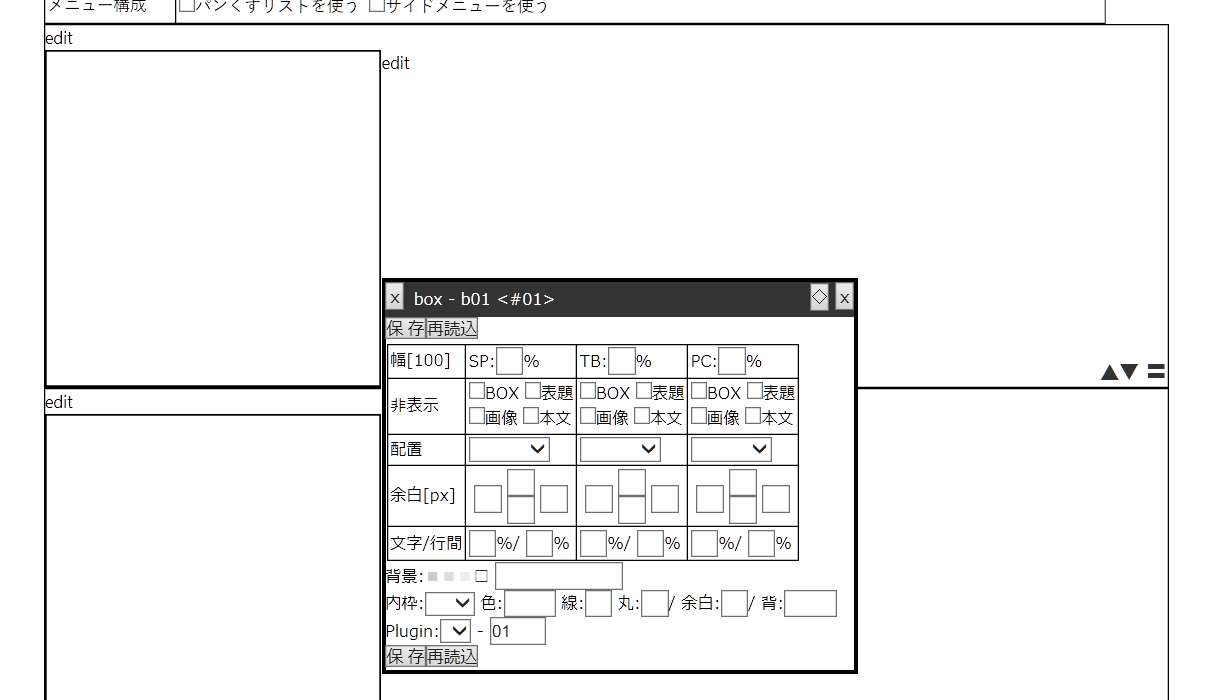
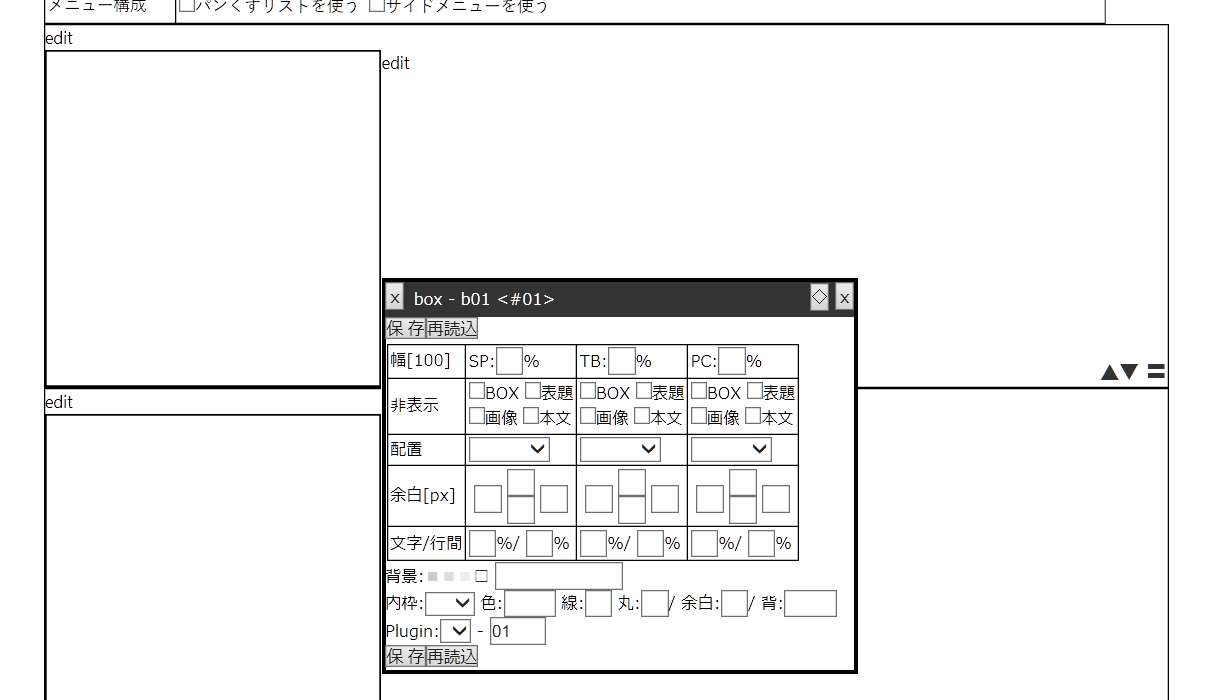
編集用ダイアログボックスを開くには、
右下の「〓」ボタンを右クリックします。

↓
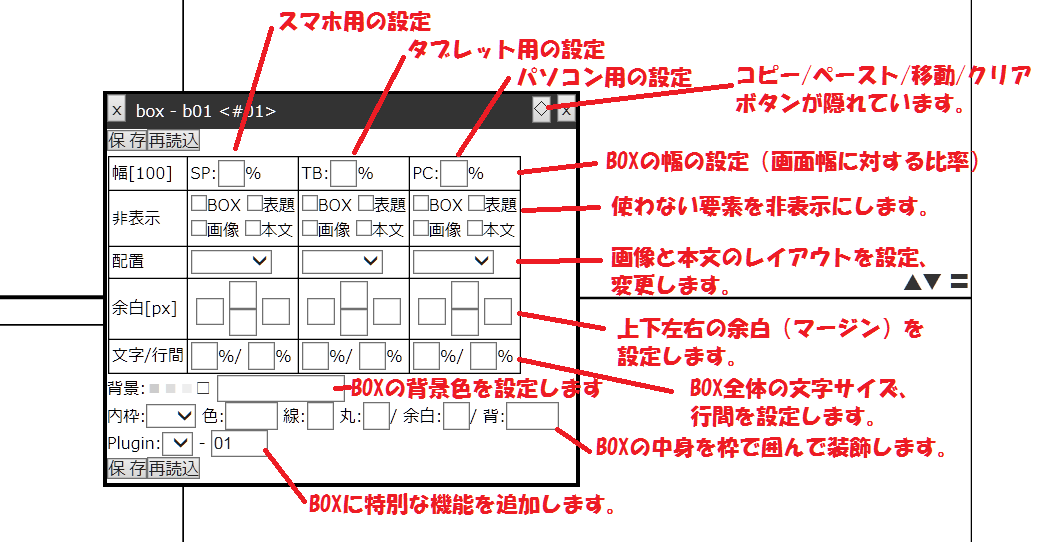
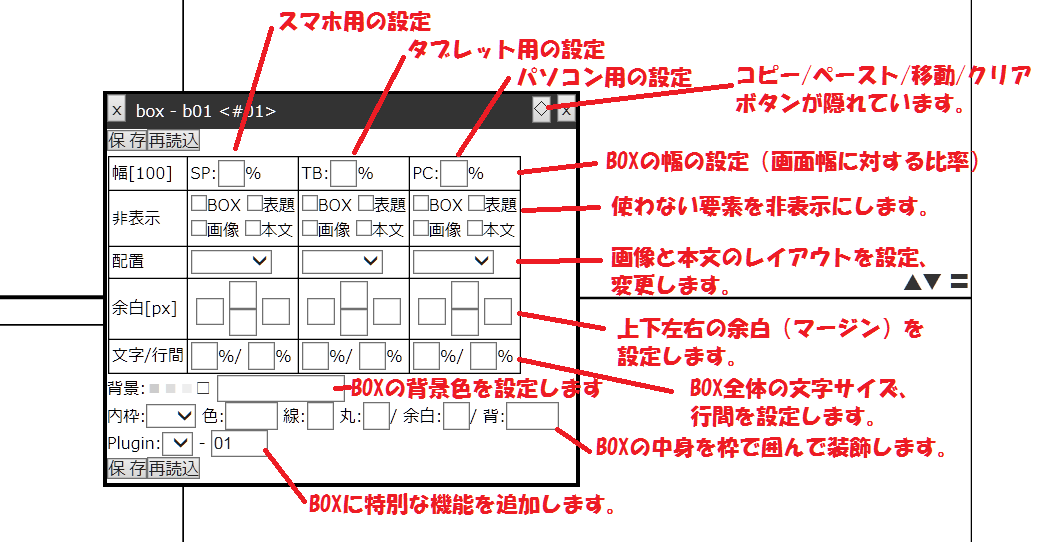
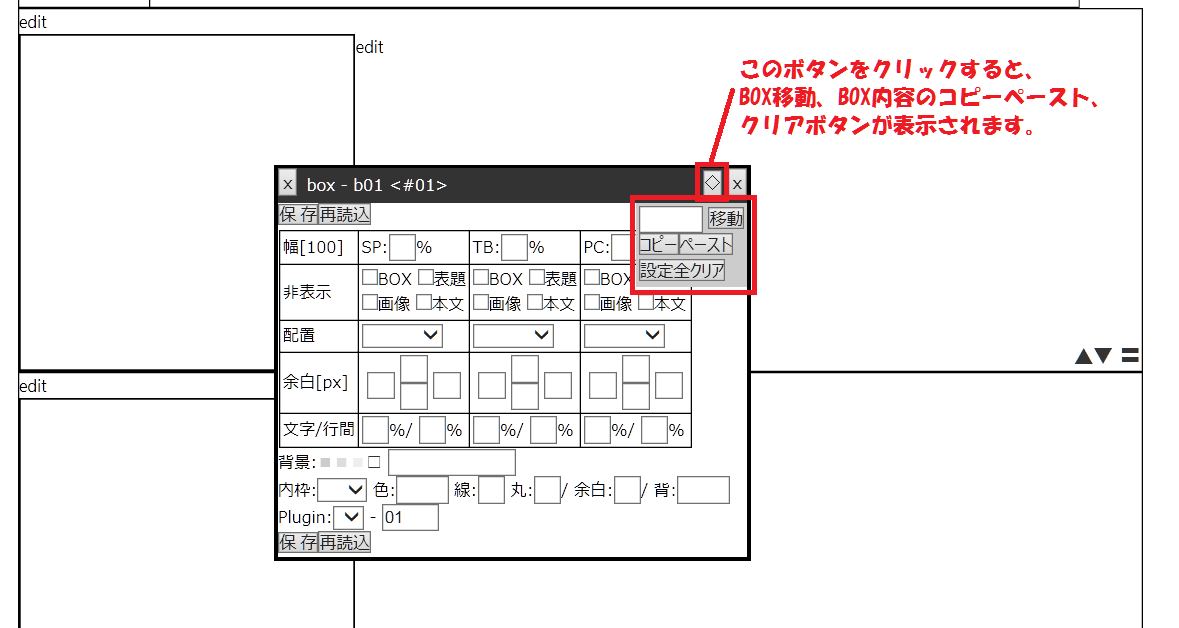
編集ダイアログボックスには、たくさんの機能があります。
まずは、概要だけを説明します。

↓
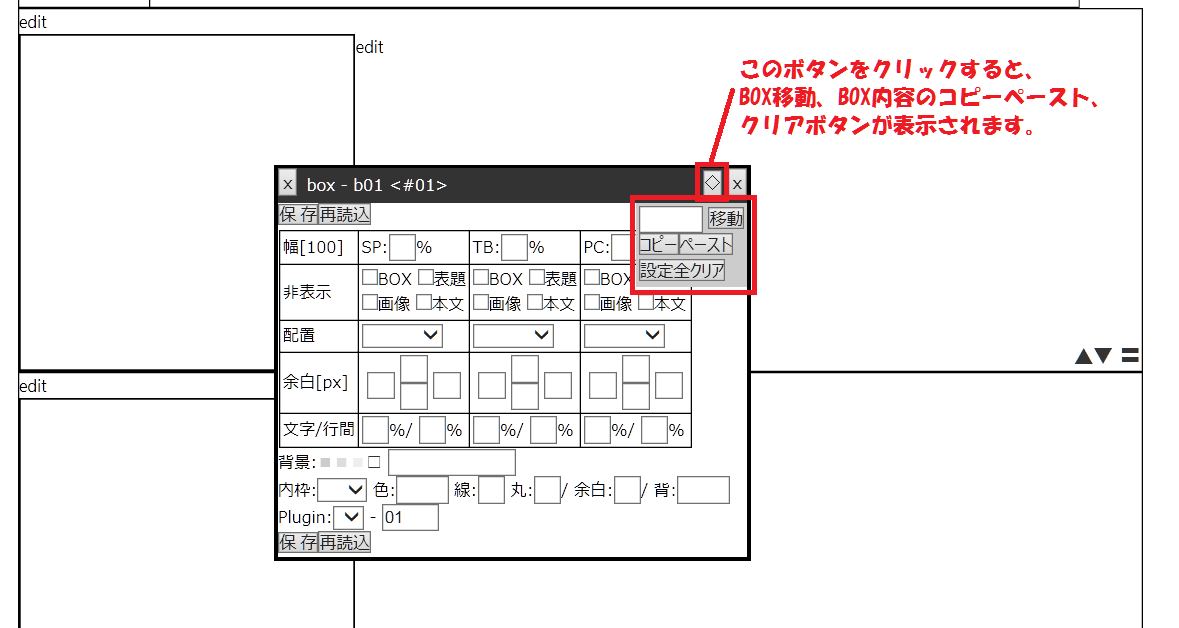
さらに、◇ボタンをクリックすると、BOXの移動、コピー/ペースト、クリアボタンが表示されます。
↓

 0
0
 0
0
右下の「〓」ボタンを右クリックします。

↓
編集ダイアログボックスには、たくさんの機能があります。
まずは、概要だけを説明します。

↓
さらに、◇ボタンをクリックすると、BOXの移動、コピー/ペースト、クリアボタンが表示されます。
↓

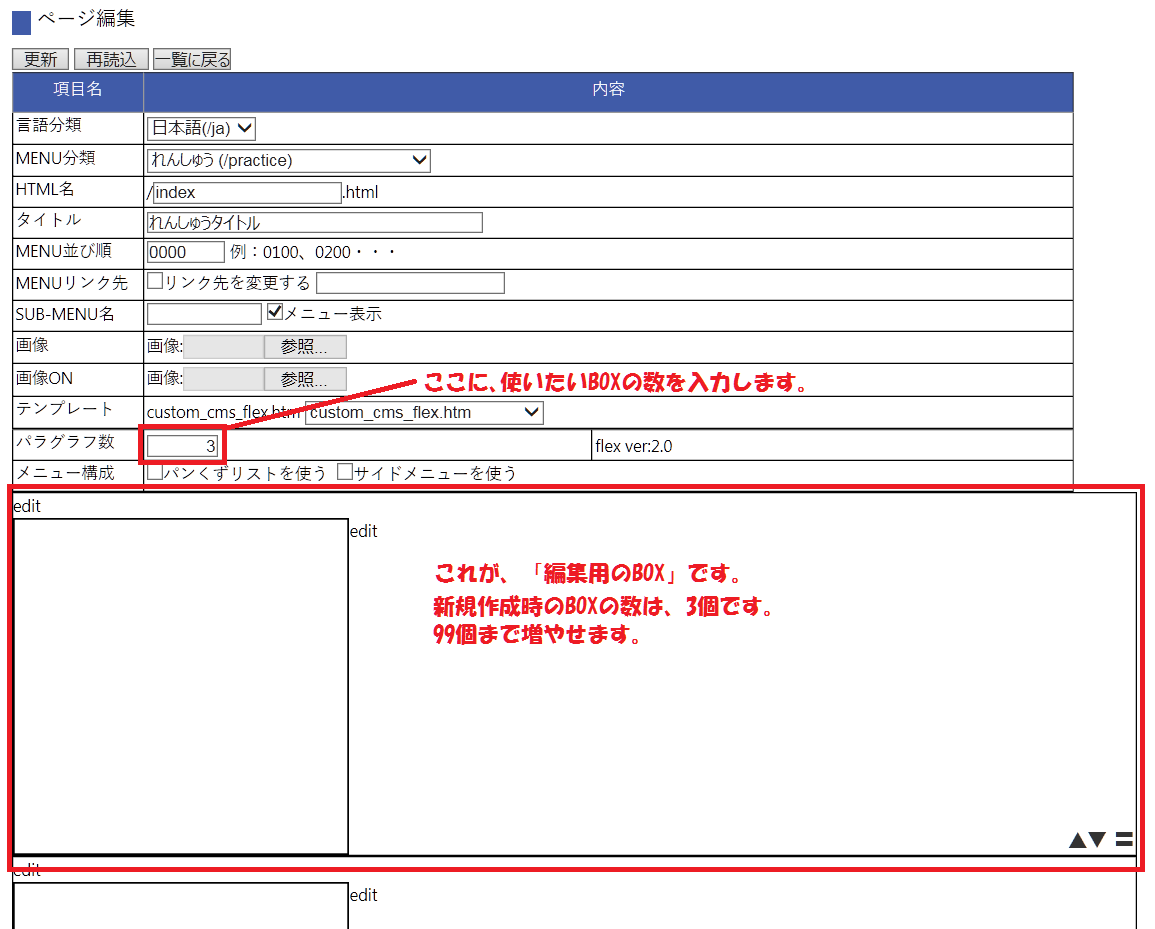
編集用BOXは、大まかには、
・ヘッダ用文字入力欄
・本文用文字入力欄
・画像レイアウト欄
の3つから構成されています。
また、その他に、
BOXを操作するために、
BOXの右下に、
「▲▼」BOX移動ボタン
「〓」BOX編集のダイアログ表示ボタン
が配置されています。

 0
0
 0
0
・ヘッダ用文字入力欄
・本文用文字入力欄
・画像レイアウト欄
の3つから構成されています。
また、その他に、
BOXを操作するために、
BOXの右下に、
「▲▼」BOX移動ボタン
「〓」BOX編集のダイアログ表示ボタン
が配置されています。

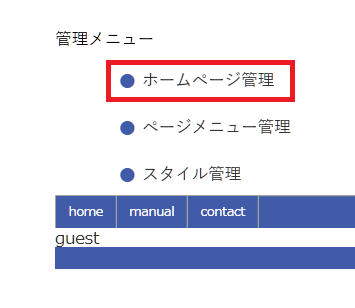
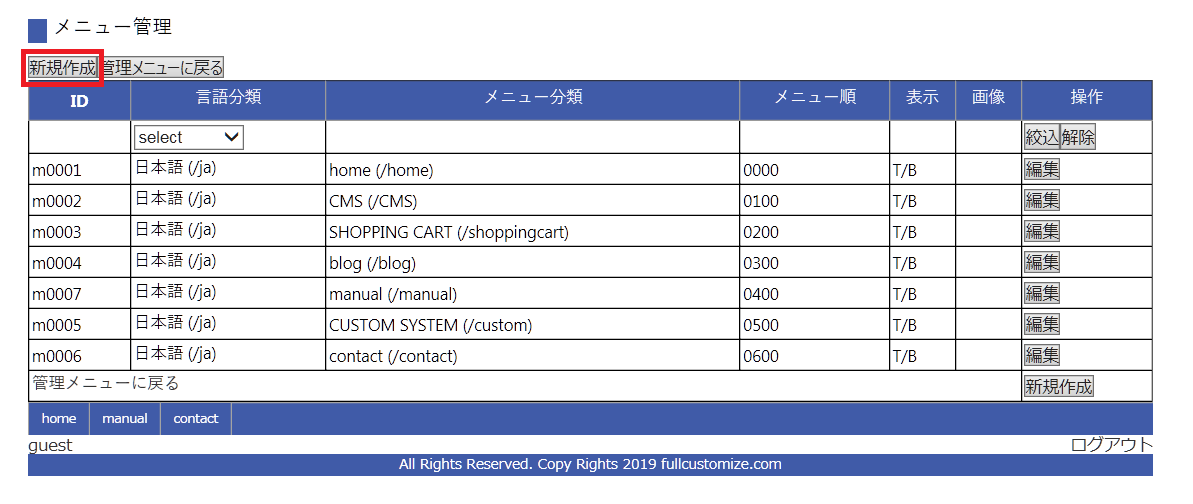
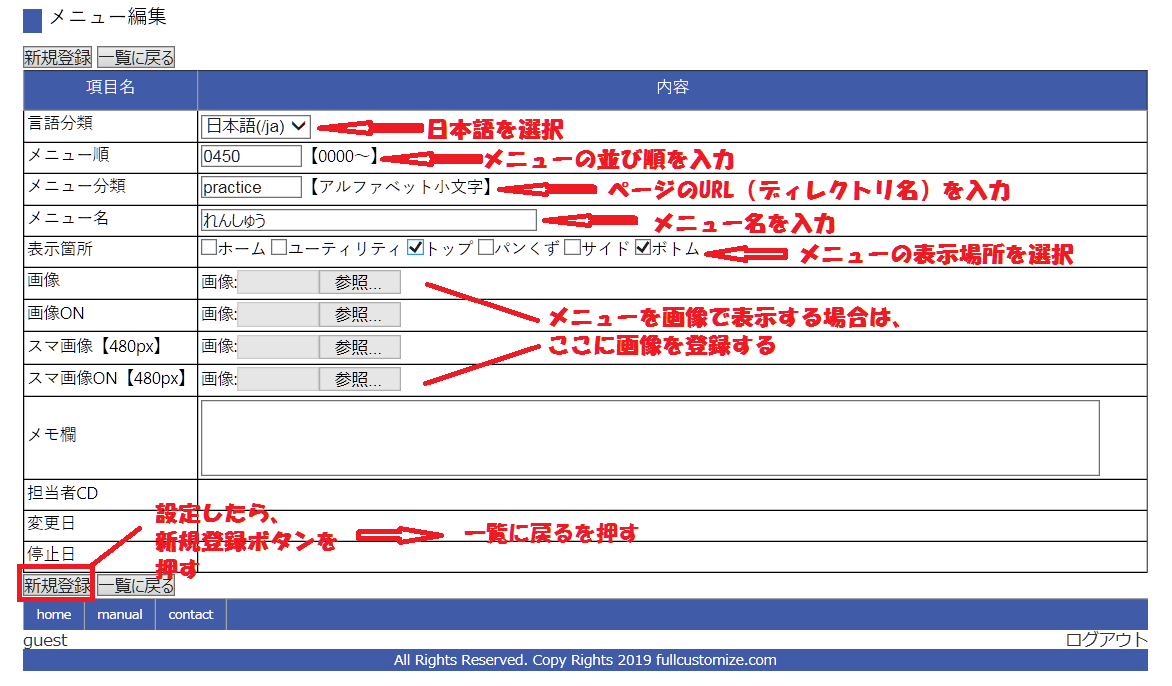
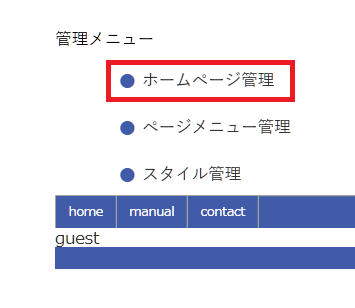
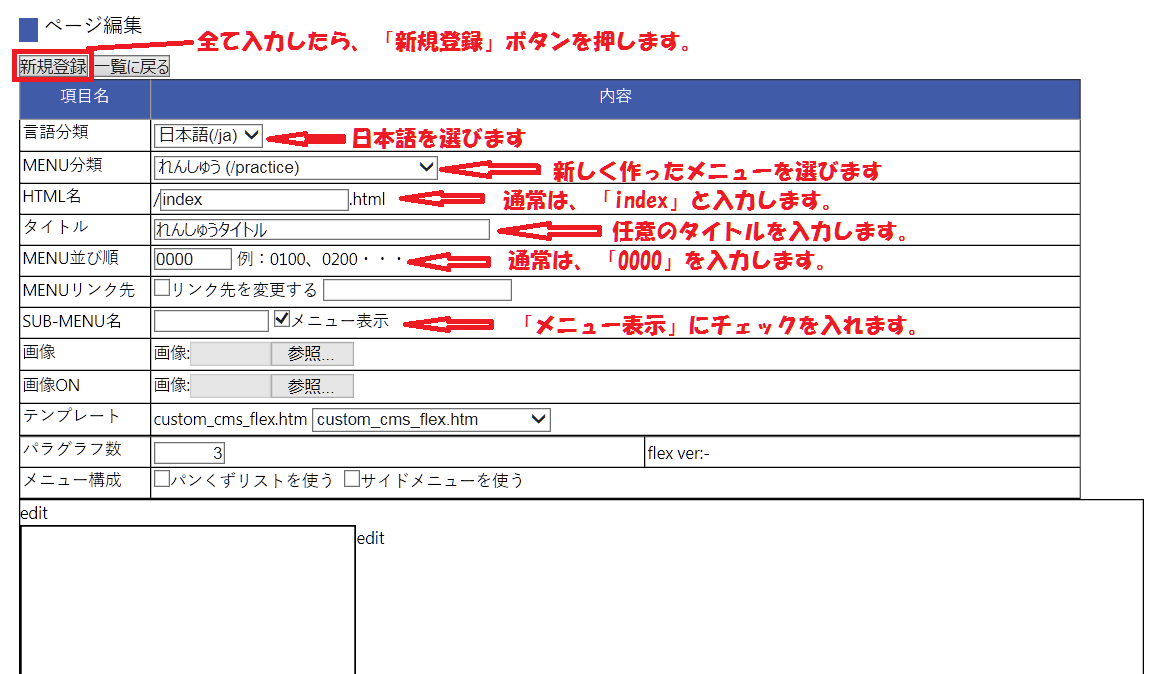
トップメニューを追加するには、
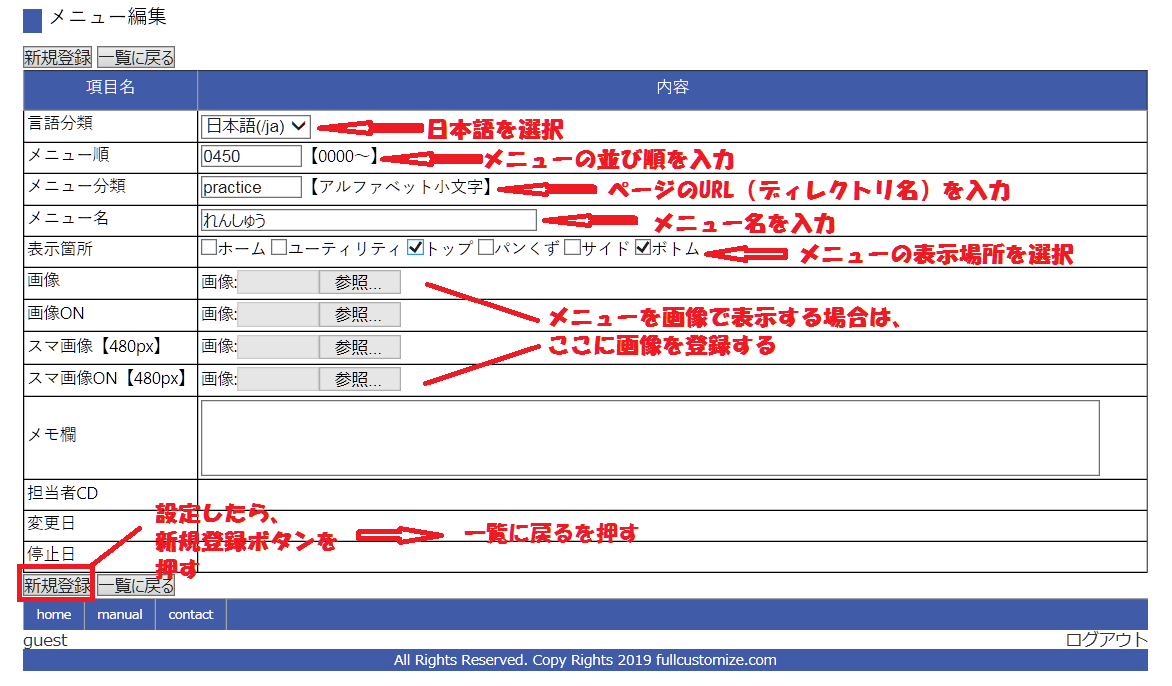
1.メニュー管理で、メニュー項目を新規作成する。
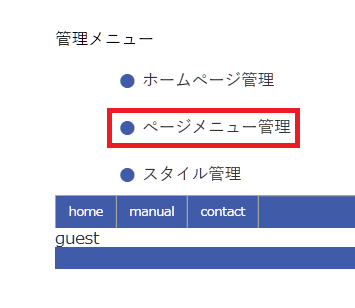
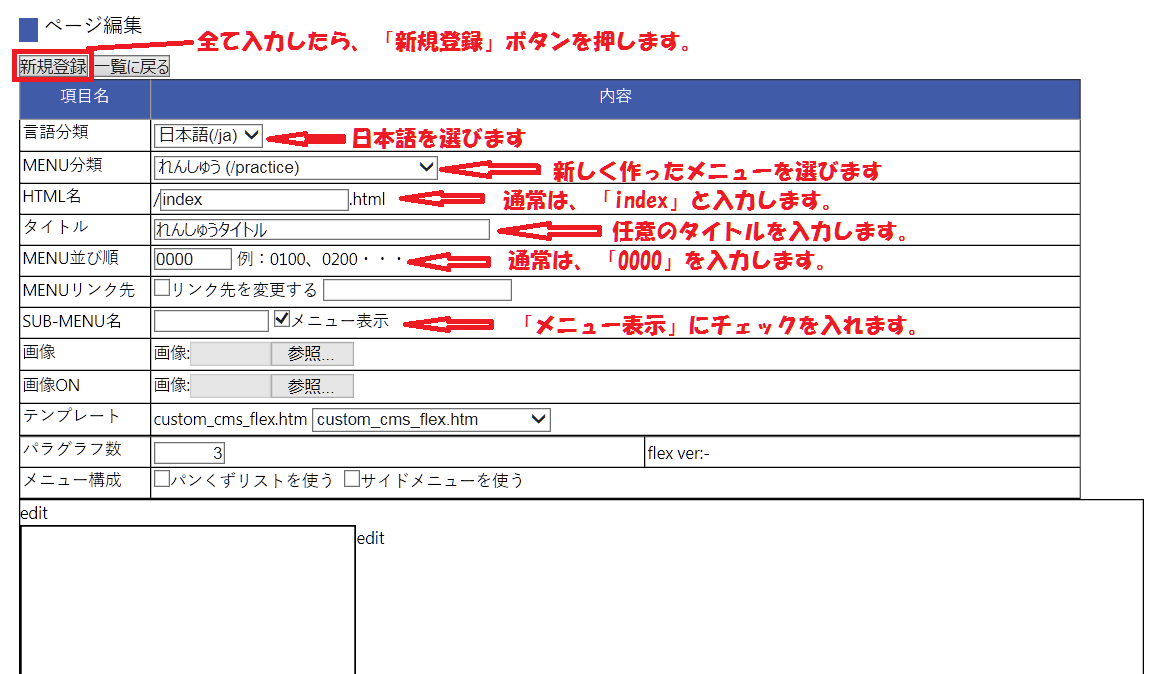
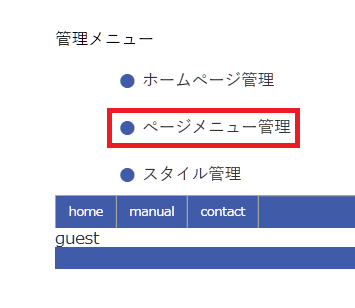
2.ホームページ管理で、新しいメニューに紐付いたページを作る。
 ↓
↓

↓

↓

↓

↓

 0
0
 0
0
1.メニュー管理で、メニュー項目を新規作成する。
2.ホームページ管理で、新しいメニューに紐付いたページを作る。
 ↓
↓
↓

↓

↓

↓

テーマ
CMS